Now let me put the story into context. Two months ago I started to build stuff for beginners who are learning programming on their own. This situation was familiar for me and was the most challenging thing I have ever done. So, I knew that a little help can make a difference.

I decided to head in a more practical direction with the stuff I built and I focused on the web development path. I started with the “skeleton” of every website: HTML. From this moment it was just about how would I make the content of the website fun and appealing for beginners.
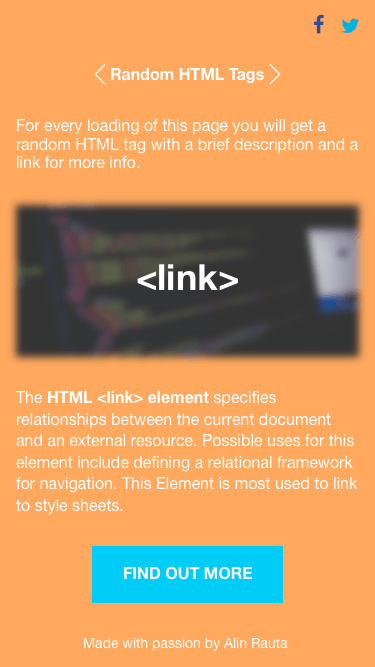
I decided to give it a minimalist, warming look and add a dose of randomness in it. The user would get one HTML tag at a time and she would have to refresh the page to get another one. And if they want to find out more there will be a button which will redirect them to Mozilla’s website for more info.
I coded the site with plain HTML, CSS and Javascript (jQuery) and I made the design with Sketch (I like it more than Photoshop). That’s how it looked:


I post the site on ProductHunt, Hacker News and social media (twitter, facebook, reddit). I managed to gather 137 upvotes (which is huge for me), but that wasn’t the best part. The best part was the constructive feedback I got and how people helped me to make the site better.

Anssi Uimonen from ProductHunt thought a “gimme another one” button for reloading the page would be awesome. It was clearly a great idea and I added the button to the site.

Also, someone from reddit suggested to make an email form and to send a daily email with a random html tag. Great idea and I quickly implemented it.

Then, Wilbert Heinen said that a chrome extension would be a nice idea and I got to work to make that happen. So, today I launch Random HTML Tags chrome extension on ProductHunt, so that you won’t miss an HTML tag not even you browse the internet.
It’s been a great two weeks and I’m eager to hear your feedback and your improvement suggestions on the chrome extension.
Happy coding!